Window Background Designer

Tired of the same old windows? Want to use your own custom image to create your menus and user interfaces?
This plugin allows you to assign images to your windows and use them as the window backgrounds. It also allows you to remove the window frame so that all the player will see is your custom image.
Being able to decorate your window is important, as windows can be dynamically created and animated.
For example, if you had a window that slides in from the side of the screen, you would want the window images to follow the window.
Images are drawn under the contents of the window, so text and other images drawn on the window will be displayed above the image.
This plugin supports any window, as long as you add them to the supplied configuration file, so if you’re using custom menus or custom interfaces, you can add images to them as well.
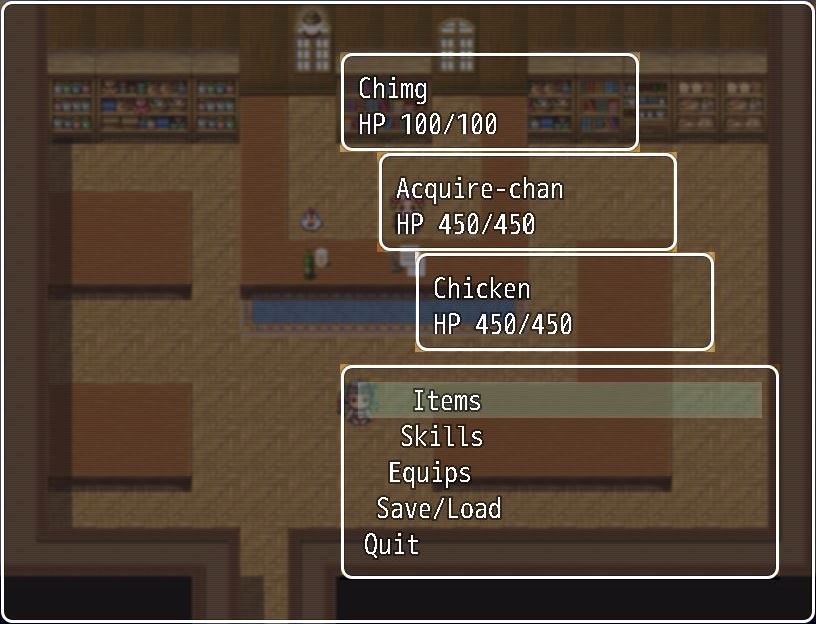
Note that this plugin is not meant to change the layout of your menus, so the menu I show above will require you to first create the layout before adding the images. However, once the layout is provided, you can easily add images to turn interfaces like this:

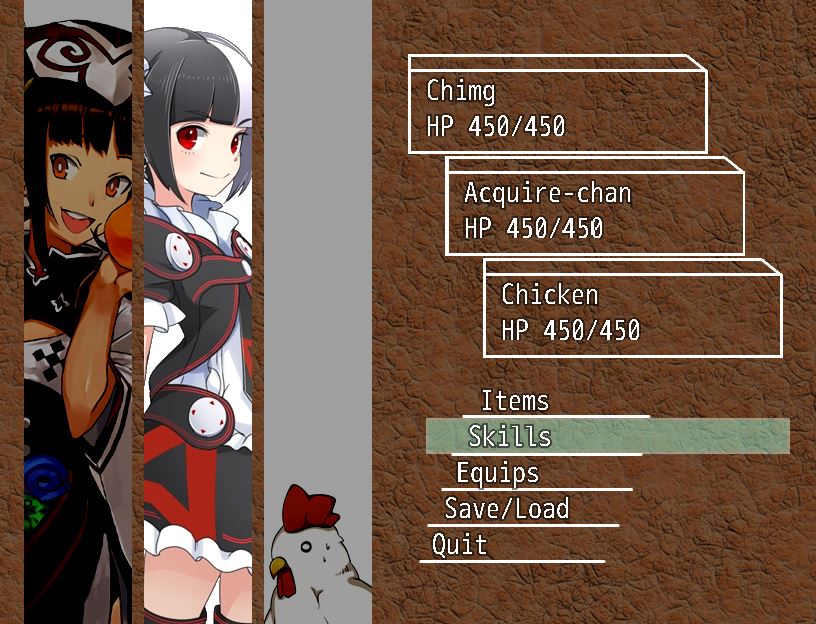
Into interfaces like this, by using pictures for the windows:

Download
Plugin: download here (right-click, save as)
You will also need this configuration file.
Installation
Download the plugin and place it in the “plugins” folder in your project’s “js” folder. Then open your Plugin Manager (F10), double-click an empty row, and select the HIME_WindowImageDesigner plugin.
Once it is in your list of plugins, turn the plugin on.
Download the configuration file and place it in your data folder.
Usage
Configuration File
In the data folder, create a configuration file called “window_config.csv”.
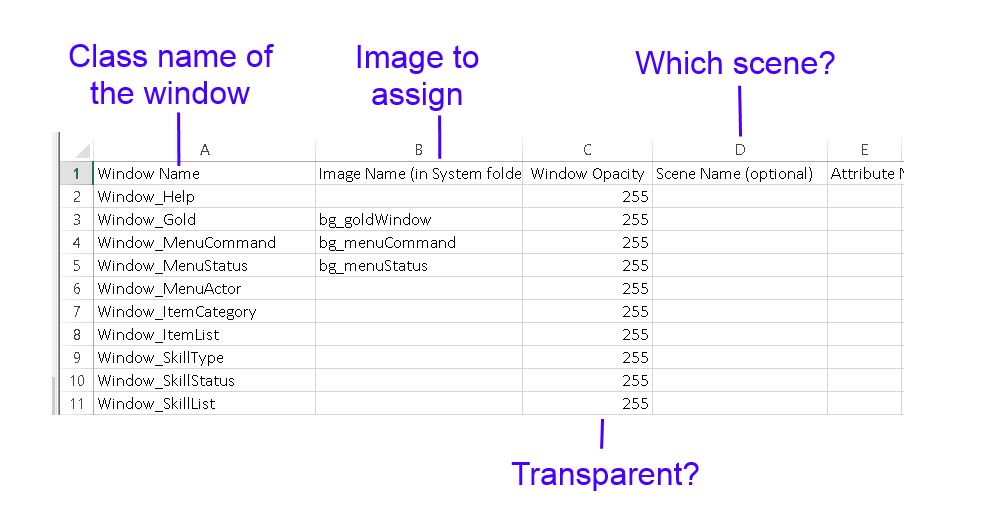
This file will store all of the backgrounds that will be used for your windows. You can edit it using a text editor or spreadsheet software, as such:

The format of the file is
Window Name,Image Name (in System folder),Window Opacity,Scene Name Window_MenuStatus,bg_menuStatus,0, Window_MenuCommand,bg_menuCommand,0
You can start by copying this into your csv file, or just download a template that I have provided.
All images will be stored in the img/system folder. You can then determine which image will be used for which windows, depending on which scene you’re in.
Assigning Images to Windows
This plugin assigns images based on the class name of the window as it is defined in the code.
In the template configuration file, I have written down a list of windows that exist in the default codebase, so you just need to figure out which one is the window you want.
The names are somewhat intuitive most of the time. For example,
“Window_Gold” refers to the window that is used to display how much gold you have.
“Window_MenuStatus” refers to the window that displays all of the actors in the menu
“Window_EquipList” refers to the window that shows all of the equips you can choose to equip, in the equip menu
If you are using plugins that provide custom windows, you will have to figure out the name of the window and add it to the configuration file. This is typically done by opening up the plugin and looking for something of the form
function WINDOW_SOMETHING()
Where WINDOW_SOMETHING is the name of the window you’re interested in. It doesn’t always follow this pattern, but if you’re lucky they will be. You can always have something tell you what the window names are.
Setting Window Opacity
By default, all windows have an opacity of 255. If you would like to make the window transparent, you can set that to 0.












I’m not understanding what the scene column is for. Is this for when two scenes have a window with the same name? Do you just create a second entry in the list in that case?
Hey! This is a great plugin!
However, I’m having trouble getting it to work right with the custom name box windows in Yanfly’s Message Core plugin.
I added them to the config file and they do show up just fine alongside my message box’s background pic, but the background pic for the name box stays on-screen after I go through the message and can walk around.
(Though it does go away when I pause and unpause the game or load a new map, so those functions do something that fixes it.)
Is there something I can do to get the name box’s picture to disappear when it’s supposed to?
Is there any way to make it work with a whole scene? Not only with a specific window?
What a fantastic idea!! I hope lots of people use this to make their menus look stylish and unique. To be honest, it’s something that RPG Maker should include in some form by default.
And it’s especially cool that you made it to be compatbile with other scripts that create their own Windows.
I noticed that Acquire-chan’s picture is “highlighted” in your final menu screenshot. Does your script allow for changing the highlight to different characters as you’re selecting them (for a command that requires Actor selection, such as ‘Skill’ or ‘Equip’)?
The highlighting was custom-made. I haven’t figured out how to generalize that into a designer framework.
Does this work for Battle Status Window as well?
It should. Battle status window is called Window_BattleStatus.
Thank you!
Are you planning on releasing the plugin you used to rearrange the windows? Like in this screenshot.
That one was specifically designed. It’s more complex than just re-arranging windows.
Ah, I see. Do you plan on making a tutorial about it though? I don’t see a lot of custom menu tutorial floating around, aside of SumRndDde’s; so it would be nice to see how other scripter would do it.
When I have figured out some good ways to put together menus, I may write tutorials about it similar to other tutorials I’ve written.
Can this be used to create character message boxes (dialog windows)? I’m new and trying to figure out how to best go about altering dialog boxes. I have a script that will let me change the position, but I’m still looking into how best to redesign them graphically. Changing the window.png is sort of a wildcard as it affects ALL windows – and it’s proportions are really constrained.
Yes, you can modify the entry for Window_Message
Thank you for the reply! 🙂 I am having great fun discovering RPG Maker MV (My first real time in an RPG Maker).
some how i dont get it to work for different Scenes…. Could you tell me if i do some thing wrong ?
Window_Help,Mist,125,,
Window_Help,MistX2,125,Scene_Item,
Window_Help,Fall,125,Scene_Class,
There was a bug with scene-specific entries. I’ve updated the plugin to address the issue.
The way it works is, it will try to find an entry with both the scene and window names, and if it can’t find it, it will try to find an entry with just the window name, and then give up.
Download the plugin again and see if it works!
Need more help !
Hard to understand.
Maybe a small video ?
Tank you friends
Wow this seem really useful and great I should give it a try soon.
Sorry, but… Was that a 1st april joke? :v