State Change Animations
Would you like to provide some visual indication that a state has been added or removed?
By default, when a state is added, there isn’t really any visual indication beyond a little icon in your party menu, or a little icon over the enemy’s head.
If you’re using the side-view battle system, you could potentially add some side-view overlays to show the state.
However, what happens if you have neither overlays nor icons? And there’s no message that says “State was added” or “stated was removed”?
This plugin gives you the tools to play some animations when your state changes!
Download
Plugin: download here (right-click, save as)
Installation
Download ths plugin and place it in the “plugins” folder in your project’s “js” folder. Then open your Plugin Manager (F10), double-click an empty row, and select the HIME_StateChangeAnimations plugin.
Once it is in your list of plugins, turn the plugin on.
Usage
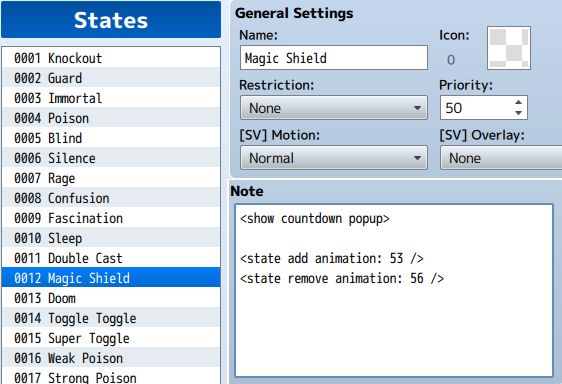
To have an animation play on the battler that has a new state added, note-tag states with
<state add animation: ID />
Where the ID is the id of the animation to play.
To have an animation play on the battler that has a state removed, note-tag states with
<state remove animation: ID />
A single state can have both add and remove animations.













Hi again HIME
Did another test with even less plugins in a new project
Plugin order
YEP_CoreEngine
YEP_BattleEngineCore
YEP_X_AniamtedSVEnemies
HIME_StateChangeAnimation
Still didn’t work at all and still lost.
Kind regards
Chris Austen
Hi there Hime
I added the plugin but nothing showed up, do you think it’s where it’s placed in the plugin loader that effects it, I did try Yanflys VisualStateFx to show animations but that did nothing, so turned it off and tried your’e one out but again nothing at all. Just confused as to why no animations are showing up at all.
My battle plugins go like this
YEP_BattleEngine Core
Yep_BuffsStatesCore
Yep_X_AnimatedSVEnimes
Yep_VisualStateFx (off)
HIME_StateChangeAnimation
Regards
Chris Austen
Hello, nice plugin but i cant make it work if i have a condition on the tag of the state too, like if the char is under 25% or something, the animation doesn’t play but the state still apply. Is there a way to make the animation play when the state apply too with this condition?
How are you specifying conditions for states?
Here is the code i am using for state.
The state applies when the condition is met, but the animation doesn’t play. If i remove the code and put the state to activate by using a skill, it plays the animation normally.
if (user.hp / user.mhp <= 0.50) {
condition = true;
} else {
condition = false;
}
Will I be able to make actors change a certain color when under a certain
state?
No, this state only shows an animation when you add or remove a state. A different plugin will be needed to change actor colors.